כולנו גולשים באינטרנט, במחשב, בטאבלט ובסמארטפון. לכולנו יש את האתרים שאנחנו אוהבים / רגילים להיכנס אליהם בין אם זה למצוא מידע נחוץ, להשתמש בשירותי האתר או להעשיר את עולמנו.
לכניסה החוזרת שלנו לאותם אתרים יש לא מעט סיבות אך אחת הסיבות העיקריות והמשמעותיות לכניסה החוזרת היא חווית המשתמש העוטפת את המידע לשמו נכנסנו לאתר (אחרת, סביר להניח שלא נחזור שוב...).
החברות משקיעות לא מעט משאבים באתרים והאפליקציות שלהן כדי להיות מעודכנים, חדשניים, אופנתיים ולהבטיח שנחזור אליהם.
אז מה חדש?
עם תחילת השנה החדשה, יצאתי לבדוק מה המגמות בעולם האינטרנט לשנת 2014 ואיך אנחנו יכולים לנצל מגמות אלה לטובת הפורטלים הארגוניים ו/או המקצועיים.
מרבית מהחידושים ניתן ליישם בקלות גם באתרים פנימיים ועם קצת מחשבה נצליח לחדש ולרענן את האתרים הפנימיים ולהגדיל שימושיות.
אני אתחיל מהשורה התחתונה – פשוט, נקי, ענייני, צבעוני (אבל לא יותר מדי) ועוד פעם פשוט!
עיצוב שטוח (Flat design)
עיצוב דו ממדי, צבע אחד חזק, ללא הצללה ותאורה בשילוב של אייקון. דרך עיצוב זה אנחנו למעשה נפרדים ממראה הכפתורים (תלת מימד) ועוברים למראה חלק, פשוט וצבעוני.
העיצוב השטוח בנוי למעשה על חלוקת נושאים או תכנים באזורים תחומים בצבע, בצורה זו ניתן לשמור על פשטות (שגם הוא חלק מהטרנדים) ועל מראה נקי, תחום וברור המאפשר לנו להעביר מסרים ותוכן דרך שימוש באייקונים וטקסט בולט ולבן על גבי צבע.
ניתן לראות היום יותר ויותר אתרים ואפליקציות שעברו לעיצוב השטוח, כמו: windows8, Apple (במערכת ההפעלה iOS7), ynet מזג אויר ועוד אתרים רבים.
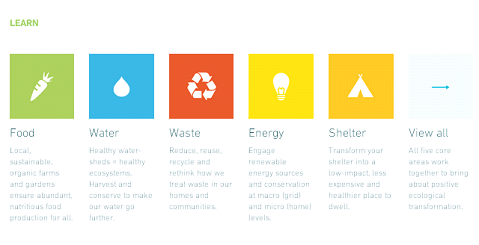
דוגמא לעיצוב שטוח:
(מתוך אתר http://theecologycenter.org/)

דוגמא לעיצוב שטוח:ניתן להשתמש בסגנון עיצוב זה בצורה קלה ליישום גם בפורטלים פנימיים תוך שימוש בצבעים לתחימת אזורי תוכן, אייקונים העוזרים להבין את הנושא וקידום התוכן הרלוונטי שייצור סקרנות אצל המשתמש.
פשטות (Less is more)
האתר נועד לשרת את משתמשיו. לא בהכרח שכל המידע והכפתורים שנמצאים באתר הם אכן עוזרים למשתמשים. העיצוב נועד לעזור להעביר את המסרים בצורה אפקטיבית ולעזור למשתמש להתמצא בקלות ובמהירות ולא להפריע לתוכן על חשבון נראות.
במקרה זה, מינימליזם אינה מילה גסה! כיום, יותר ויותר מעצבים מאמצים את הגישה המינימליסטית האומרת שדף נקי הוא דף שקל לנווט בו.
יש מספר טרנדים נוספים שלדעתי משמשים בסופו של דבר את נושא הפשטות:
סכמת צבעים פשוטה ומצומצמת – יותר ויותר אתרים בוחרים להשתמש ב-2-3 צבעים לכל האתר במקום גרפיקות מתוחכמות ואנימציות שונות.
הרעיון הוא להשתמש בצבע רקע אחיד ובהיר ולכלול תמונות/אייקונים וטקסט לבן או שחור כך שהנראות נשמרת נקייה ונעימה לעין.
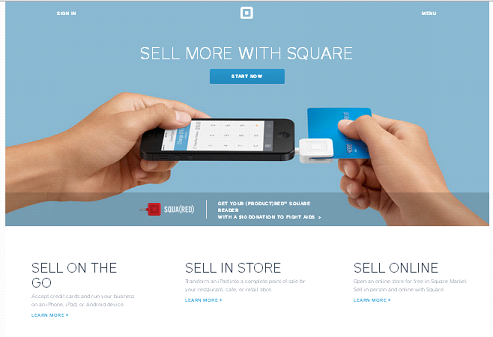
דוגמא לסכמת צבעים פשוטה אך נעימה:
(מתוך אתר https://squareup.com/)

סרגל ניווט בלחיצת כפתור ורק אם צריך אותו – סרגל הניווט נמצא באתר וניתן לגשת אליו בלחיצת כפתור רק אם המשתמש מעוניין. אחרת, הסרגל ניווט לא יפריע לשאר התוכן ויאפשר עוד שטח נדלן לאתר.
דוגמא לסרגל ניווט:
(מתוך אתר https://squareup.com/)
גלילה (אינסופית) –
הגלילה עשויה להיות מהירה ופשוטה יותר מאשר לחיצה מרובה על קישורים והמתנה לדפים נוספים שיעלו. העיצוב כיום מציע גלילה ארוכה תוך שימוש בטכניקת עיצוב המאפשרת לארגן ולסדר את התוכן לפי אזורים כאשר הרקע משתנה בהתאם והמשתמש לא שם לב לאורך הגלילה.
כמו כן, גלילה ארוכה מאפשרת להעביר סיפור שלם (Story Telling) הכולל גם אנימציות (שהינו טרנד בפני עצמו)
דוגמא לנושא זה תוכלו למצוא באתר: http://www.dangersoffracking.com/
האם כדאי ליישם בפורטלים?
אתר פשוט שקל להתמצא בו ואין צורך בהדרכה עליו הוא ללא ספק חשוב. מומלץ כן לבחור סכמת צבעים קבועה שאינה מורכבת מיותר מדי צבעים (ואם כבר אז על צבעי המותג).
מכיוון שבמרבית הפורטלים ארגוניים / מקצועיים מוצגים עולמות תוכן שונים ומרובים (שלא בהכרח יש קשר ישיר ביניהם), איני בטוחה שניתן לוותר על סרגל הניווט כל כך מהר, אך ניתן לשקול את הנושא בהתאם לקהל היעד ולסוגי התוכן.
תוכן ווידאו -
הגישה היום אומרת פחות תוכן כתוב ויותר סרטונים שקל להעלות כיום ב- html5 ויוצרים אתר יותר חי.
באתרים רבים סרטוני וידאו יכולים להעביר מידע אודות החברה, מוצריה ואיך להשתמש במוצריה.
האם כדאי בפורטלים?
חשוב לזכור, התוכן המקצועי הוא חשוב ויש לתת לו את תשומת הלב הראויה לו שכן הוא אחד המרכיבים העיקריים שיבטיחו שימוש בפורטל פנימי. עם זאת, יש מקום לסרטוני וידאו שונים היכולים לשמש להעברת מסרים מההנהלה, לתקשורת פנים ארגונית, להטמעת תהליכים חדשים ולהדרכה על מערכות, טיפול בתקלות וכד'.
ניתן לייצר בקלות יחסית סרטוני וידאו איכותיים אך גם להם יש לתת התייחסות לתוכן ולעריכה ולמשקלם שכן הם עשויים להאט את קצב האתר ולפגוע בחוויית המשתמש.
לסיכום, לניצול המגמות הקיימות בעולם האינטרנט לטובת פורטלים ארגוניים ומקצועיים יש יתרונות רבים:
המשתמש, סביר להניח, מכיר חלק מהם מתוך הגלישה הפרטית שלו, החדשנות יוצרת סקרנות והעדכניות נותנת למשתמש תחושת אמון באתר ומגבירה שימוש.
עם זאת, חשוב לבדוק כיצד המגמות אכן משרתות את מטרות האתר ומתאימות לקהל היעד שהוא בסופו של דבר הלקוח הכי חשוב שלנו!
ואם שמתם לב במהלך הגלישה באינטרנט בעוד טרנדים מעניינים, אני אשמח שתשתפו!
מקורות:
http://justcreative.com/2014/01/21/2014-web-design-trends/
http://webdesignledger.com/trends-2/web-design-trends-for-2014
http://www.colourlovers.com/blog/2014/01/06/6-must-have-web-design-trends-of-2014