העולם דוהר קדימה בכל הקשור לטכנולוגיה, השוק מוצף במחשבים, מכשירים סלולאריים, אייפדים, טאבלטים ומה לא. עוד לפני שסיימנו לשלם את כל התשלומים מכשיר שקנינו, אנחנו מוצאים את עצמנו משלמים על מכשיר חדש..
החברות הגדולות מתחרות על ליבנו ומנסות למכור לנו את "חוויית הגלישה" הטובה ביותר.
חוויית גלישה מושפעת כמובן מהמכשיר עצמו (ממשק המשתמש, גודל, נראות, קלות השימוש וכיו"ב), אך לא פחות מושפעת מהתכנים. כאן אנחנו, אנשי ניהול הידע, נכנסים לתמונה.
הנגשת התכנים הופכת מורכבת יותר בעקבות ריבוי המכשירים בשל הצורך להתאים את עיצוב האתרים לרזולוציות שונות.
נסו לגלוש באתר אינטרנט רגיל מתוך מכשיר סלולארי...
לא מדובר כאן רק בבעיית הסלולאריים, גם ריבוי מסכי מחשב יוצרים את אותה הבעיה.
לא פעם יצא לי לבנות אתר או עמוד תוכן. על המסך שלי הכל נראה מצוין. כשהייתי מגיעה ללקוח שלי, נרגשת להציג לו את יצירת המופת, הייתי מגלה לצערי שעל גבי המסך שלו היצירה לא נראית כל כך מופתית, אם בכלל אפשר לקרוא לה יצירה... המסך לעיתים נראה מעוות, לעיתים נוצרה גלילה מאוד ארוכה או גלילות קטנות בתוך החלוניות. מוכר?
אם כך, מה ניתן לעשות?
בעבר הלא רחוק (וגם בהווה), מעצבי אתרים היו מעצבים מספר גרסאות בהתאם לרזולוציות של המסכים הקיימים, והמתכנתים היו מתכנתים למעשה מספר אתרים כמספר הגרסאות.
ריבוי הרזולוציות והתחלופה המהירה מאלצים אותנו לחשוב אחרת ולעבוד אחרת. היום מדברים על עיצוב רספונסיבי (Responsive Web Design).
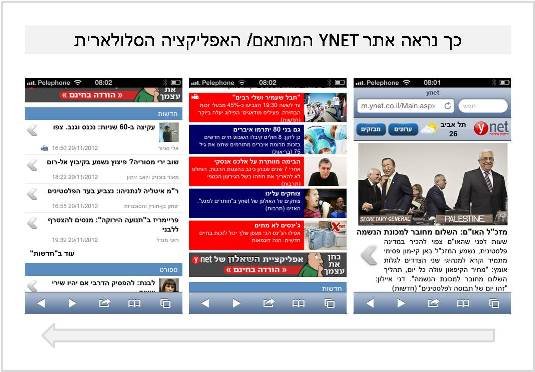
עיצוב רספונסיבי הוא עיצוב אתר, המשתנה בהתאם לגודל הדפדפן והרזולוציה של המכשיר ממנו צופים באתר. אלמנטים שונים באתר מתאימים את עצמם בגודל ובמיקום באופן אוטומטי, חלקם גם נעלמים.
במקום ליצור עיצובים שונים לכל מכשיר או דפדפן, עלינו להתייחס אליהם כ"צדדים שונים" של אותה חוויית גלישה, וליצור אתרים "גמישים" שיכולים להתאים את עצמם למדיה ממנה הם נצפים.

איך יוצרים עיצוב רספונסיבי?
לשם כך נדרשים 3 "מרכיבים" עיקריים:
1. מתאר המבוסס על גריד גמיש
2. שימוש בתמונות ומדיה גמישות
3. שימוש ב Media Queries – שאילתא מתוך קוד CSS3
אם אני צריכה לתרגם את זה למילים פשוטות, זה אומר שמעצבי אתרים צריכים בעיקר לפתוח את המחשבה כשהם מתכננים את האתר, והמתכנתים צריכים לתכנת אחרת.
מה קורה היום בארגונים?
כדרכו של עולם, הרשת מקדימה בהרבה את הארגונים. ארגונים משקיעים בעיצוב רספונסיבי ואפליקציות סלולאריות כשמדובר באתרי האינטרנט שלהם, אך לא עושים את זה כשמדובר באתרים פנים ארגוניים (לפחות אלה שאני מכירה).
לצערי בעיות הרזולוציה נשארות לא פתורות כשמדובר באתרים פנים ארגוניים (פורטלים, קהילות וכיו"ב). למה? אני מניחה שמדובר בשילוב של כמה דברים (אציג שלושה מהם):
- ראשית, עיצוב רספונסיבי דורש השקעה גדולה יותר של זמן מצד המעצבים. לא תמיד ארגון מעוניין להשקיע בכך, במיוחד אם בשלבי ההקמה אין בארגון ריבוי מסכים, ואין יכולת או כוונה להציג את האתר במכשירים הסלולאריים.
- שנית, ייתכן שעדיין חסרה מודעות (ואולי גם ידע בפרקטיקה) לגבי הנושא של עיצוב רספונסיבי, ומעצבים לא תמיד מציעים את השרות הזה כשמדובר באתרים פנים ארגוניים.
- שלישית, מדובר בשינוי אופן העבודה של המתכנתים (ואני מניחה שגם במשאבי פיתוח), וזו סוגיה שאפשר להרחיב עליה במאמר שלם...
לסיכום, חשוב להיות מודעים לבעיית הרזולוציות המרובות הקיימת בארגונים ולתת עליה את הדעת כאשר מתכננים אתר. שווה להשקיע בתחילת הדרך בעיצוב רספונסיבי, כדי לא ליצור "טלאים" והשקעה של משאבים רבים על התאמות ותיקונים בהמשך.
מקורות: