הספר Undercover User Experience Design: Learn how to do great UX work with tiny budgets, no time and limited support נכתב בשנת 2011 ע"י Cennydd Bowles ו- James Box. לא מדובר בספר ניהולי, אם כי בספר מקצועי בתחום חוויית משתמש. אם אפשר לסכם אותו במשפט אחד, הרי שמדובר בספר מעשי הדן בדרכים מעשיות ולא יקרות, ליצירת חוויית משתמש חיובית באתרי WEB (פנימיים וחיצוניים).
כפי שהמושג אל-כנס, מטרתו לתאר כנס הממומש בדרך שונה לחלוטין מתפיסת הכנסים הסטנדרטית (של הרצאות המלוות במצגות), הרי שכאן מתוארת פעילות אל-עיצוב, לעיצוב חוויית משתמש, ללא הרוח, הצלצולים, והאיכות הבלתי מתפשרת של אנשי ה- UX והגרפיקה המוכרים מפרויקטים רבים.
יתר על כן, חוויית המשתמש מתייחסת למימדיו השונים של פתרון לחוויית משתמש, לרבות ארכיטקטורת מידע, תוכן, עיצוב גרפי, הנגשה ועיצוב האינטראקציה עם המשתמש.
אך מעבר לכך, הספר מתייחס להיבטים השונים בהגדרת פתרון שכזה עם בעלי העני, ובהתמודדות עם שותפים שונים בארגון, שאינם תמיד רואים את חוויית המשתמש באופן טבעי עין בעין עם המומחים בנושא.
ניתן ללמוד מהספר הרבה על חוויית משתמש, אך לא פחות, על הרצת תהליכים בתוך ארגון חי, ולא כישות עצמאית.

הספר מומלץ, גם לעוסקים בחוויית משתמש, אך גם לאנשי ניהול ידע, בינה עסקית, ובכלל לבעלי תפקידים התומכים את העשייה הארגונית (במיוחד הפרק האחרון...). הסיכום מציג רק ראשי פרקים- וכדאי לקרוא את הספר באופן מלא.
קריאה מהנה.
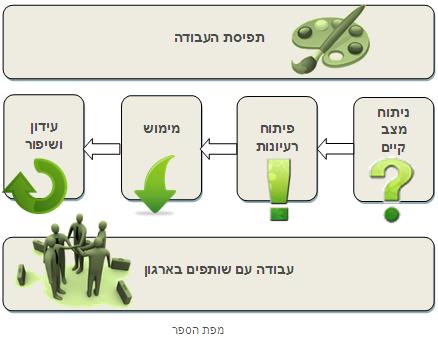
תפיסת העבודה
אנשי ה- UX נתפסים אצל רבים מאיתנו כאמנים, המגיעים לארגון, מציעים עיצוב, שעיקרו פעמים רבות גרפי בעיקרו, משאירים אותנו פעורי פה, ומסתלקים מהבמה.
הספר מציע גישה שונה. פעמים רבות, הארגון אינו מכיר בחשיבות נושא חוויית המשתמש. הדברים חמורים פי כמה, כאשר האתר, בין החיצוני ובין הפנימי כבר קיימים, אך לא משרתים דיים את חוויית המשתמש.
הארגון אינו מכיר בצורך לחוויית משתמש, ולכן לא ירצה על פי רוב, להשקיע זמן וכסף בעיצוב זה.
נדרש חינוך הדרגתי; נדרש שינוי בתפיסות, שיש לבצע, פעמים רבות ללא תקציב כלל, או תקציב משמעותי, ובוודאי ללא רעש וצלצולים.
על רקע אלו נכתב הספר ומציע כיצד לבצע את הדברים, וכיצד, תוך שכך, לחנך את האנשים בארגון להכרה בחשיבותה של חוויית המשתמש.
חזרה
ניתוח מצב קיים
ניתוח מצב קיים מתחיל בזיהוי בעיה. אגב, גם אם יש בעיה (פחות עושים שימוש בחומרי האחרים; פחות רכישות באתר וכו') לא תמיד מבין הארגון שמדובר בבעיה ששורשיה הנם חוויית משתמש. הדברים כרוכים זה בזה, ובדרך כלל, חוויית משתמש טובה תומכת את השיתוף והשימוש, אולם רק במקרי קיצון, היא הסיבה היחידה להם, ולכן זיהוי הבעיה אינו תמיד קל. זיהוי הבעיה מתחיל ממחקר, המורכב ממספר שלבים:
א. ניתוח פנים ארגוני
איסוף מידע. ראיונות של בעלי העניין לגבי חמישה נושאים:
1) רקע- הארגון; דוגמא לשאלה- איך הארגון רוצה להיתפס
2) האתר; דוגמא לשאלה- מה פחות מוצלח ומה יותר מוצלח באתר הקיים
3) פרופיל המשתמשים; דוגמא לשאלה- האם הנכנסים הם קהל היעד החשוב לחברה?
4) בעל העניין ותפקידו; דוגמא לשאלה- את מי נכון עוד לראיין?
5) הפרויקט שבמסגרתו מתבצע גם שיפור החוויה למשתמש. דוגמא לשאלה- איזו בעיה יפתור הפרויקט.
ניתוח תרבותי של הארגון בהקשר הפרויקט. סימני אזהרה שיש לשים לב אליהם בפרויקטים חדשים:
1) חוסר עניין בעיצוב / עיצוב כעניין של מותרות.
2) פרות מקודשות באתר, כנובע מתנועה רבה. גם אם צריך לשפרם, הארגון יתנגד.
3) ציפיות גבוהות מידי.
4) בעיות של כוח ארגוני ותהליכי קבלת החלטות.
5) איטיות תהליכים ושמרנות המונעת גמישות.
6) תוכן רב [במקרים כאלו, מומלץ להקדים ולהתחיל לעבוד על התוכן גם לפני העיצוב].
ב. ניתוח חיצוני- מחקר משתמשים
מחקר משתמשים עוסק בהתנהגות. מה מניע אנשים, איך הם פועלים ולמה יעשו שימוש באתר. נושאים שיש לקבל לגביהם החלטה לקביעת אופי המחקר-
1) אסטרטגיה- האם לקבל רשות למחקר או לעבוד בשקט (undercover).
2) קהל יעד- מי האנשים מולם יבוצע המחקר- לקוחות קיימים, משפחה וחברים, מתנדבים או אנשים בתשלום.
3) שיטת המחקר- תצפית, ראיון, קבוצות מיקוד, סקרים, משובים, מחקרי צד שלישי.
הספר מזכיר שיטה הנקראת תשאול בהקשר- המשלבת תצפית (מדויק) עם ראיון (רציונאל)
תוצאות המחקר:
הספר מציף סוגיה מעניינת. האם נכון להציג את תוצאות המחקר לבעלי העניין בפרויקט?
לכאורה, נראה שכן, ובכך לתקשר את הנושא ולקבל הסכמה.
אולם, כותבי הספר מציעים לשקול עבודה שקטה; שימוש בתוצאות המחקר לשיפור, וחזרה לבעלי העניין, רק אחרי שניתן להדגים להם כיצד נראה כבר פתרון המוצע על בסיס המחקר.
טיפים למה מומלץ לכלול בדוח המחקר (אם נכתב):
-
תמצית מנהלים
-
פרק על משתמשים טיפוסיים והתנהלותם
-
פרק על תרחישים – פתרון בעיות באמצעות האתר; התנהלות באתר
-
מידע כמותי (למרות שברור שהדוח עיקרו איכותני)
-
מידע חזותי וסיפורים
חזרה
להלן מספר טיפים לפיתוח טוב של רעיונות:
הכלל הראשון, ואולי החשוב ביותר לפיתוח רעיונות הנו- פיתוח רעיונות רב ורב-גוני ככל שאפשר; רק לאחר מכן סינון, צמצום ובחירה.
-
שרבוט על נייר. מסייע להבהרת המחשבה; מסייע לתקשור לאנשים אחרים.
הוספת רושם ע"י הצללת האובייקטים בשרבוטים / הוספת תלת מימד (כחובבנים, לא כציירים).
השקעת זמן ומאמץ דווקא באותיות המוצגות בסקיצות.
-
חשיבה משותפת. מומחים אמנם נוטים לחשוב לבד ולבוא עם רעיונות מוכנים, אך כדאי להקשיב לבעלי העניין ולשמוע מהם גם את רעיונותיהם. יש שכל ב"שכל הקולקטיבי". הדרך המומלצת ליישום- סדנה המוקדשת לנושא.
בספר יש רשימה מפורטת של תרגילים וכלים נוספים להרצת סדנאות שכאלו.
-
לאחר ואפילו תוך פיתוח הרעיונות, מומלץ לחשוף את שנלמד. דרך יפה לעשות זאת הנה ע"י לוח מודעות (עדיף פיזי) התלוי בחדרו של המעצב וכולל את כל הסקיצות ותוצרי החשיבה. אנשים אוהבים להציץ...
-
גיבוש עקרונות עיצוב על בסיס הרעיונות שהועלו, תוך שימוש בביטויים קצרים. עדיף לא להרבות (שבעה עקרונות זה בהחלט מספק).
חזרה
כשמדברים על מימוש- חושבים תוצרים. השם "תוצר" הנו שם מטעה, לדעת הכותבים, שכן אין עדיין מדובר בסוף המסע, אם כי בעצירה בדרך, שעיקרה תיעוד העיצוב ושיתופו עם בעלי העניין.
גם אם הגישה המוצעת ע"י הכותבים קיצונית משהו, עדיין, רוח הדברים ברורה, שאכן ניתן לבצע שינויים (מ.ל.)
ישנם מספר סוגי תוצרים אפשריים. על המעצב לשקול איזה שילוב תוצרים להכין:
א. מפת אתר Site Map
מבנה האתר. דפי האתר מסודרים באופן היררכי המלמד כיצד המידע מאורגן, וכנובע מכך, כיצד משתמשים ינווטו באתר. כלי היכול לסייע בתיעוד- www.jjg.net/ia/visvocab
ב. תרשים זרימה של המשתמש User Flow
תרשים זרימה להמחשת הצעדים הנדרשים על ידי משתמש להשלמת משימה.
מתאים מאד כאמצעי להסבר לוגיקה מורכבת, אך מיותר במשימות פשוטות.
ג. תזרים Wireflow
הצגה גרפית של הצעדים שעושה משתמש, והמעברים בין הפעולות.
שימושי במיוחד כאשר התנהגות הממשק אינה טריויאלית ומחייבת המחשה.
ניתן למצוא דוגמאות רבות לתזרימים באינטרנט.
ד. סיפור הדרך Storyboard
תרשימים הכוללים מכל מסך את עיקרי הפעולות וסיפור הסבר לכל תרשים.
שימושי כאשר הממשק קשה לתקשור תוך שימוש במפת אתר ותרשים זרימה בלבד.
דוגמא לתבניות חינם: www.konigi.com/tools/omnigraffle-ux-template
ה. מסגרת תזרים Wireframe
תיאור גרפי של ממשק ללא צבע וללא תמונות. כולל מבניות והגדרות תכולה, לרבות גם פעולות ופקדים, התנהגות, metadata והסברים.
ו. תרשים תיאור דף Page Description Diagram (PDD)
תיאור מצאי של כל מרכיב במבנה האתר המרכיבים מאורגנים לקבוצות לפי חשיבותם.
ז. אב-טיפוס Prototype
מודל מופשט המתאר את פונקציונאליות האתר.
אבי-טיפוס מצטיינים להצגת פתרונות היות ומשאירים מקום מזערי לדמיון ומקלים על הרואים אותם להבין ולהרגיש את חוויית המשתמש בפרט ותפיסת הפתרון של האתר בכלל.
כמובן אין צורך להשתמש בכל התוצרים לכל פרוייקט, ויש לשקול לגופו היכן נכון לפרט ולהרבות, והיכן חבל על הזמן והמשאבים, ורוצים להשאיר מקום ליותר גמישות, תוך הפחתה בתוצרים.
הספר מפנה לכתובות אתרים רבים הכוללים כלים ברמות שונות להכנת התוצרים. המלצות:
1) הסתייעות בספריות באינטרנט הכוללות תבניות מוכנות
2) הכרת HTML ו- CSS
3) תעדוף והתעמקות לדפי המפתח, לכל השאר- החלטה תוך כדי תנועה
4) שימוש בתוכן אמיתי לצורך הדגמה
חזרה
ראשית, יש להכיר בחשיבותה של האיטרציה.
הכותבים תולים את הצורך באיטרציה, הן במשתמשים והן בבעלי העניין. לא תמיד ניתן לבחון את האתר בתנאי מעבדה, באופן מספק, ולכן טבעי שיהיה צורך בעידון ושיפור, גם לאחר העלייה לאוויר.
בדיקות מול משתמשים
בעבר, בדיקות שימושיות היו עניין יקר, וכללו תצפיות במעבדות יקרות. היום, אין כך פני הדברים, וניתן לבדוק את האתר לצורך שיפורו גם באמצעים פשוטים ביותר.
בעת תכנון הבדיקות לצורך שיפור, יש לקבל מספר החלטות:
· הסתייעות במשתמשים בתשלום, או במשתמשים אקראיים (שהינם יותר ייצוגיים).
· כמות הבדיקות הנדרשת.
· דרך התיעוד, תוך כדי הבדיקות.
מספר טיפים לבדיקות:
· יש לקחת בחשבון את זמן בבדיקות, כדי שיהיה מספיק זמן לבצע תיקונים.
· לפני מפגשי בדיקה- התנסות עצמית של המעצב ברגע האחרון לוידוא תקינות
· שימוש במחשב נייד קבוע לצורך הבדיקות.
· הכנת תכנית גיבוי אם האתר נופל בזמן הבדיקות.
· נכונות לגמישות להתמודדות עם הפתעות לא מתוכננות.
הערה: במידה ואין אפשרות למפגשי פנים אל פנים, ניתן לבצע בדיקות מרוחקות, כאשר יש עדיפות לשימוש בתוכנות השתלטות על מחשב, ורק אם אין ברירה, או יש כמויות גדולות, ביצוע בדיקות אישי ע"י המשתמש ותיעוד שלו עצמו את הממצאים. כמובן, ניתן להיעזר גם בתוכנות ייעודיות אוטומטיות לבדיקות.;
בדיקות מול בעלי עניין
יש להשקיע זמן בהבנת מה שאומרים בעלי העניין ותרגומו לפעולות בונות. למשל, הערה שאתר נראה בסיסי או ילדותי, מלמדת שיש לשתף את המעיר בפרטים נוספים בכל דף, וכן בדפים נוספים. הערה שהאתר לא מרגיש "כמונו", מלמדת שיש לבחון את תפיסתו של בעל העניין מול סט ערכים (מסורתיות, מותרות, פמיניזם ועוד).
ישנם מכשולים רבים שיכולים "להפיל" מעצב לא זהיר. אלו כוללים בין היתר לקיחת הערות באופן אישי, מיקוד בפתרונות ולא בצרכים, עודף משובים ועוד.
וכאמור- אחרי העלייה לאוויר יש להמשיך ולבצע תיקונים, כתוצאה ממשובים, כתוצאה מניתוח סטטיסטי של התנהגות, שינויים באתר ועוד.
חזרה
עבודה עם אנשים, לעולם אינה טריוויאלית. פרק זה שמעניין ולא רק בהקשר של עיצוב, מלמדת באופן רגיש, כיצד לראות כל שותף באור אחר, ולנהוג בהתאם. כמובן, שמדובר בהכללה, אך עדיין ניתן ללמוד הרבה מדרך ההסתכלות ודרך ההתנהלות המומלצת כנובע מכך.
· מפתחים
מפתחים עובדים באקלים המעריך יעילות והם מעריכים על כן, אחרים הנוהגים בהתאם. הם אוהבים הגיון ומצפים ממך לדעת לנמק את הצעותיך.
המלצות:
o שילוב המפתחים באופן מוקדם בתהליך.
o להיות מוכנים להתפשר על חלק מהעקרונות (שמורכבים למימוש), אך לדעת גם מתי להתעקש.
o היערכות מראש גם למקרי שגיאה וגיבוש המלצות לעיצוב גם לאלו.
o לימוד HTML ו CSS. עוזר להבין את המגבלות; עוזר לשוחח עם המפתחים.
· מעצבים גרפיים
מעצבים גרפיים הפוכים ממפתחים. הם מתמקדים הם מתמקדים מכל היבטי החוויה במראה הגרפי.
המלצות:
o יש לקחת זמן ללמוד להכיר את השפה והתפיסה של המעצבים הגרפיים כדי שייקל לתקשר איתם.
o לקחת תפקיד כמתווכים: מעצבים גרפיים מתעלמים מגבולות ומציעים לעיתים פתרונות פחות ריאליים. מומחה חוויית המשתמש יכול לשמש כמתווך אפקטיבי המתרגם את הרעיונות שלהם לפסים מעשיים.
· מומחי תוכן
לא תמיד הארגון מבין כי מומחיות תוכן היא יותר מסתם יכולת כתיבה. מומחי התוכן חיים באקלים זה. בנוסף, הם שונאים כפילויות ואוהבים דיוק.
המלצות:
o עבודה משותפת איתם על שיפור תהליכים. לימוד מהם על אופי התכנים, ותכנון בהתאם.
o הסתייעות בהם להכרת תוכנת ניהול התוכן, אם קיימת (CMS)
· הנהלה בכירה
מנהלים בכירים הם בראש וראשונה עסוקים, וזמנם הנו משאב יקר ביותר.
המלצות:
o מיקוד בהצפת הדברים החשובים ביותר, ובאלו בלבד. זמנם יקר, בפועל, וגם בעיניהם.
o דיבור במונחים עסקיים ובתועלות עסקיות.
הספר ממשיך ומפרט גם את הקשר עם מנהלי מוצרים, אנשי שיווק ומומחי חיפוש. כאמור- פרק קריטי בספר מעשי.
חזרה